On The Fly Profile Picture
16 Sep 2015 · Di Wu · ·In our app, users are assigned a default profile picture upon account creation. We used to have a set of cartoonish creature pictures that are randomly selected for each user based on their user id.
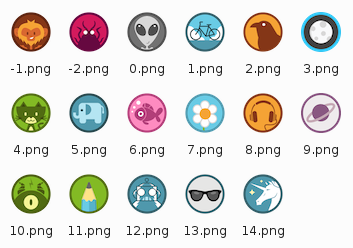
We used to assign a random picture from the following set via user_id % 15:

Trivia: the first two images were secret ones that only devs can obtain
As you can see, we didn't have a big selection of pictures so with bigger customer organizations, it could be hard to distinguish users. To solve this, our design team came up with a more personalized approach to default pictures using people's initials and a random color from our palette. This also means we would have to render the pictures on the fly using dynamic information about the user.
 a sample of some images from our team
a sample of some images from our team
The business logic in this project is very simple, so we decided on a NodeJS server using express and image rendering using node-canvas. The actual rendering code is less than 50 lines and we had up and running on Heroku within hours.
Trivia: to render Chinese Japanese Korean characters properly, we detect char > '\u2E7F'
and switch to a font that supported CJK characters
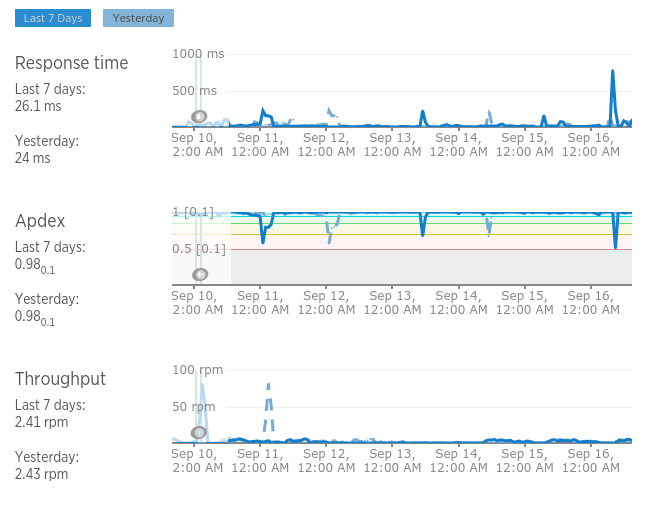
We learned a lot about server side canvas drawing while building this and our production service
has been averaging a blazingly fast 26ms response time.

Check out the open sourced code at github.com/BetterWorks/defaulter
We even included a convenient Heroku deploy button so that you can get up and running with your own service in seconds.